 Blog
Blog10 tips for using diagrams to ace the system design interview
February 13, 2020
|by Alexander
Are you a software engineer interviewing for a backend role? You can expect be tested on how well you can design a system architecture given some goals and constraints. It's one of the most high-signal interviews, because it’s open-ended, which presents more opportunities for both mistakes and flexes. These interviews test your knowledge of backend systems, and, just as importantly, how effectively you can communicate your ideas.
The most effective way to communicate your design is to diagram the design that you’re verbally explaining, often on a whiteboard in the room. It’s necessary to draw it out, because sometimes the interviewer takes a picture and saves it for later review, potentially with other coworkers. From my experience of conducting hundreds of these interviews at some top companies, the most effective diagrams are the ones that clearly explain your vision with minimal ambiguity.
To achieve that, the focus should be on simplicity, thoroughness, and cleanliness. It takes a deep understanding of something to explain something simply, and it's easy to see through any obscurity by complexity. Thoroughness is important to make sure there isn't some fundamental flaw that prevents your design from solving the problem. And if your diagram is packed with great ideas in a disorganized mess, the interviewer (and potentially others who review your interview) might not be able to understand it fully (or worse, misunderstand it).
Here are ten tips on how to diagram effectively for the system design interview.
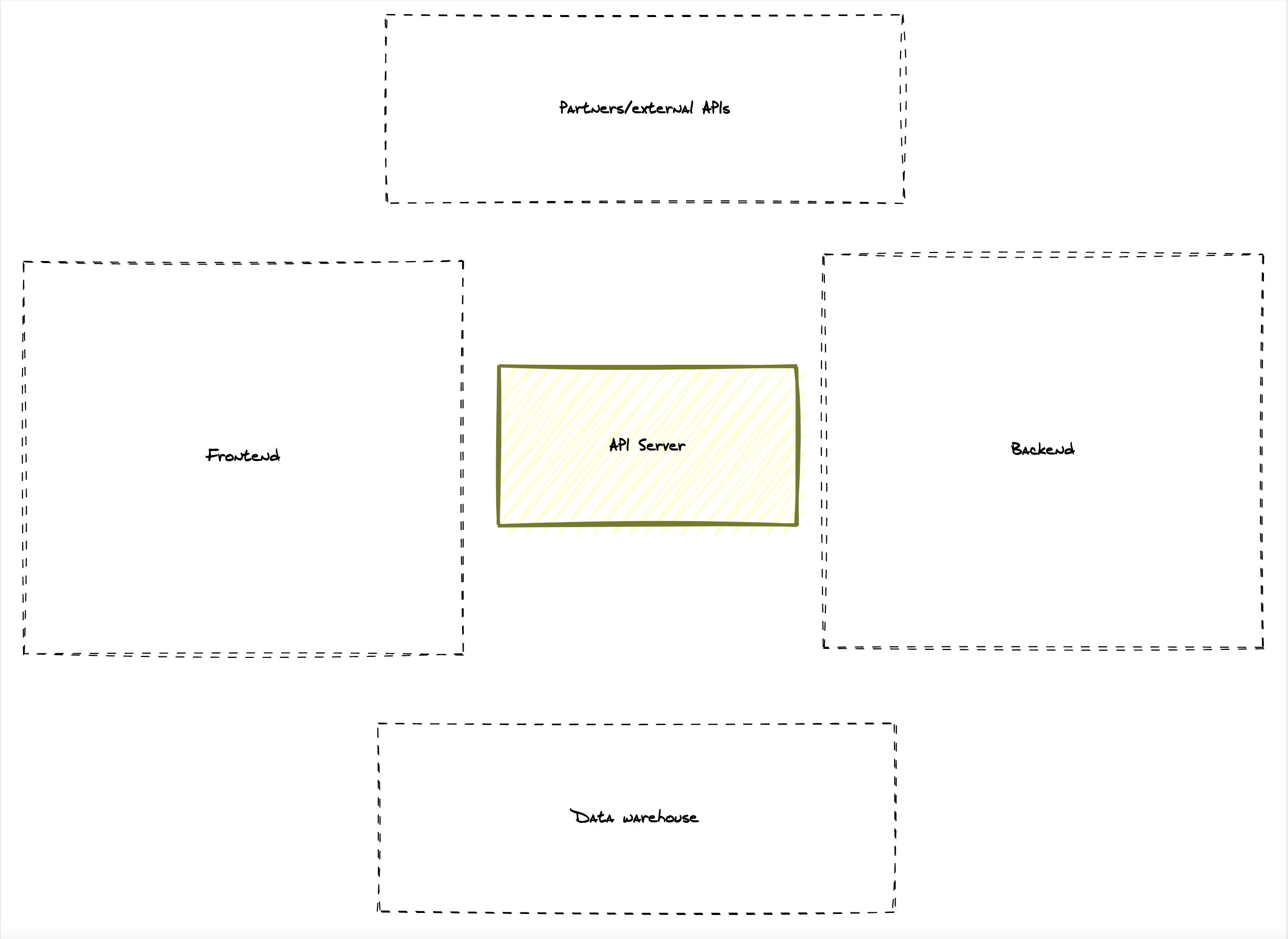
Start at the core
When you start drawing your diagram, start with what you roughly think will be the core of your system, and draw it near the middle of the board. It might be tempting to start with what you're most comfortable with, or what comes to mind first. This has some drawbacks. The interview gives very little time cushion for making big adjustments like redrawing an entire section, if you mismanage the space badly, it's going to result in a lot of mess. This can distort your thinking as well as the interviewer's understanding of what you mean. Further, there are usually follow-up questions, and having a clean foundation sets you up for success for building upon the follow-ups. You should also take into consideration that some people might not be tall enough to reach the top of the whiteboard, and perceive to have more space than they actually have access to. If this is a concern for you before you start, tiptoe and draw a line or marking that indicates the upper bound of what you can draw to.
So, plan ahead and spend some time knowing broadly what your design will consist of and which directions it might expand into.

But don't spend too much time knowing exactly what will go where, because...
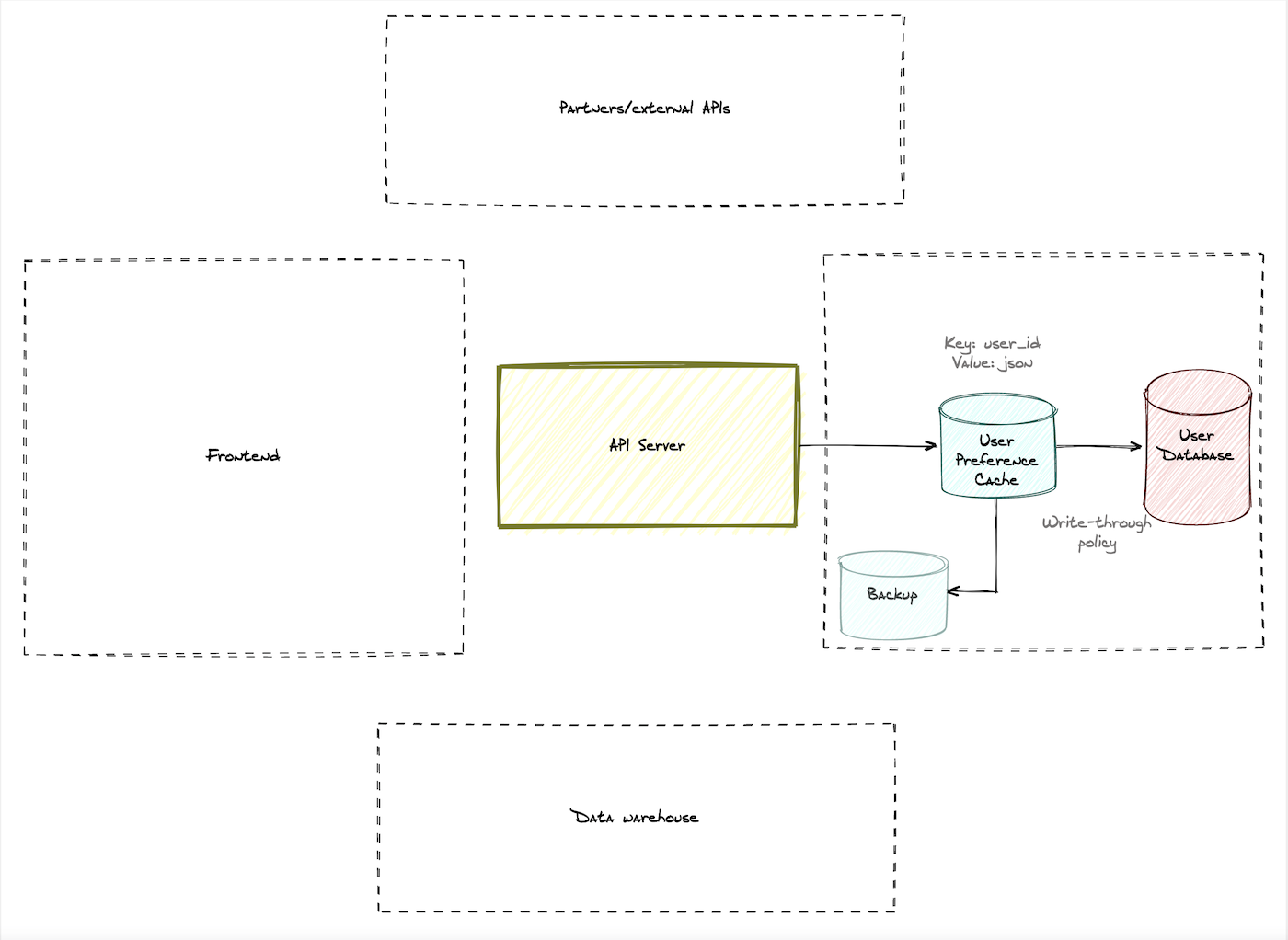
Go depth-first
What if you run out of time and didn't solve the problem but explained everything you presented in detail? Well, that actually gives as much -- if not more -- positive signal! You're not being tested on how you manage your time. Unlike an algorithm question, the open-ended nature of this interview isn’t looking to solve for x. The prompt is meant to get the ball rolling on in-depth technical discussions. Taking detours and diving deep on a particular area is part of the interview. It often reveals strengths and weaknesses much better than a shallow coverage of the system. If the interviewer has a particularly meaty section they want to get to, they'll let you know. If the interviewer presses on a particular — great! Don't try to rush to completion or your next point. Giving a thoughtful answer when they've specifically asked about something is a very positive signal. Improvise and make this discussion part of your diagram, even if it doesn’t fit neatly with your original plan.
"And here I'll add a cache, which connects to the da —"
"What are you caching specifically?"
"I'm caching user preferences by their ID"
"What's the eviction strategy?"
"I think just a simple LRU would do the trick"
"How would you partition if..."
After a back-and-forth, ask them if your responses make sense. Confirm that you've pulled this thread hard enough. You want to give your interviewer a feeling of satisfaction that you've answered their line of questioning to their satisfaction.

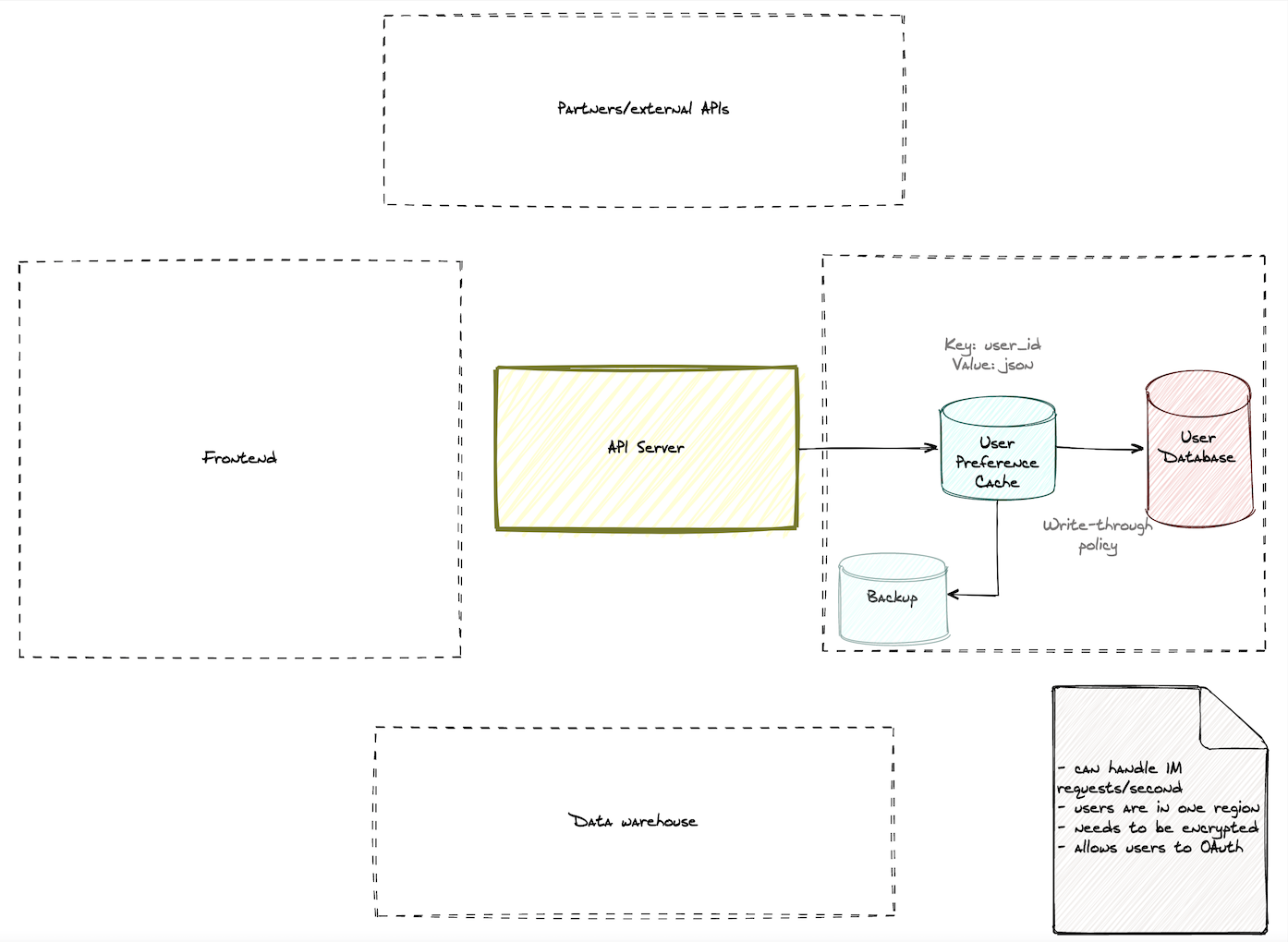
Make checklists
The whiteboard is not just for drawing shapes. Use it to write as you're being given the prompt, as you clarify assumptions, and as you make inferences. Having a checklist helps guide your train of thought as you diagram. When you're drawing the components and interactions of your system, keep referring back to the checklist and make sure you aren't violating any constraints and are fulfilling the goals.
For example, in the classic "design a URL shortener" example, an item on the checklist might be, "can handle 1M requests/second". As you're drawing out each component, look back and make sure that it isn't a bottleneck for this requirement.
This also helps your interviewer and you be on the same page. Misunderstandings of the prompt happen all the time, and by writing a checklist, it leaves no ambiguities as to what the goals and assumptions are. It's worth the time to do this.

Label everything
In the rush of the moment, it's easy to forget to label what you're verbally explaining a component is. Drawing a box and saying, "and here's a cron job that monitors health", everybody in the room could nod and you continue along, but will it be clear what that mysterious box is at the end of the interview or in two days when it's reviewed? Give an unambiguous label to every component, and, sometimes, even connections should be labeled if they're not obvious.

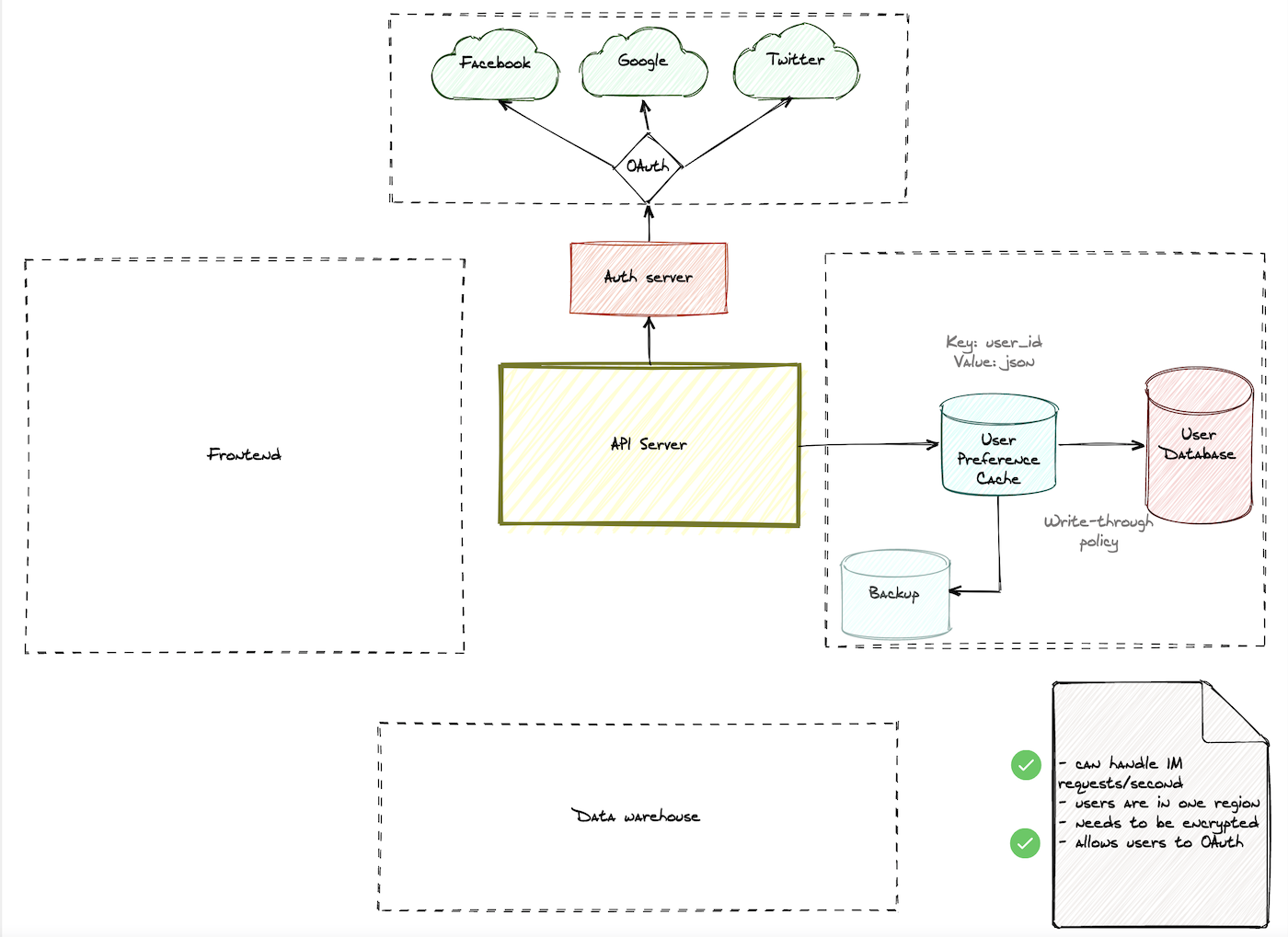
Stick to simple shapes
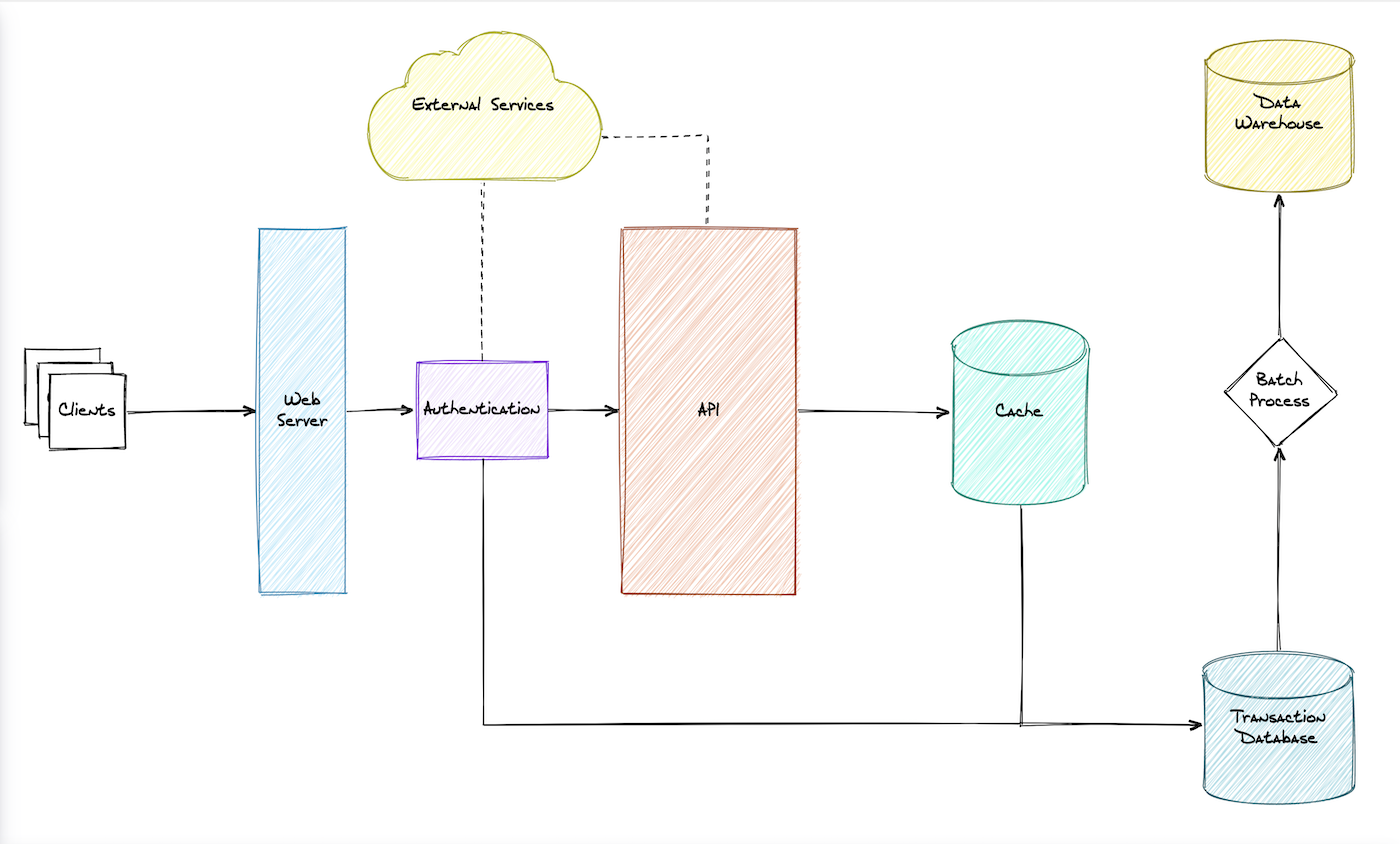
With a cloud, cylinder, and rectangle, you should be able to convey every component that your system diagram represents. If you've done it many times before, you can use other universally recognizable shapes like a lock and key. But if you need to preface with the words, "I'm not an artist", stop -- don't draw whatever you're about to draw. If you've labeled everything, the choice of representation is extra. This can only hurt you by causing confusion and doesn't reward you if you draw the most beautiful key to ever represent encryption.
Some people have a specific schema (e.g. UML) in mind they're used to, like dotted lines meaning soft dependency or diamond-head connection end means foreign key. Don't rely on those assumptions in an interview unless you explicitly label it as well. There's simply no guarantee your interviewer shares the same diagramming language as you.

Talk while you draw
There are always extra insights you can give while you draw. Don't draw in silence and put the interviewer in the position to have to question you on everything for you to speak. They want to hear why you're drawing whatever you're drawing, what are the alternatives you're considering, what are the edge cases you've identified, when would this not make sense, etc. It can be a tough dance to perform, and if you're not comfortable doing so, practice simultaneously talking while drawing your diagram at home. Done well, it showcases confidence that you know what you're doing. It also invites questions. When the interviewer has a question that they came up with on the spot and you answer it well, those are the shining moments they'll remember when giving feedback to the hiring manager.
Continuously revisit paths
Walked through the whole API request but added a queue somewhere? Do a quick revisit of already-explained flows to make sure that the new component doesn't inadvertently affect something. Don't spend too much time going over every detail that you've already gone over, since that could look like time-wasting. It demonstrates an attention to detail when you show that you're double-checking how the introduction of a new part of the system affects other parts, as well as an awareness of the big picture.
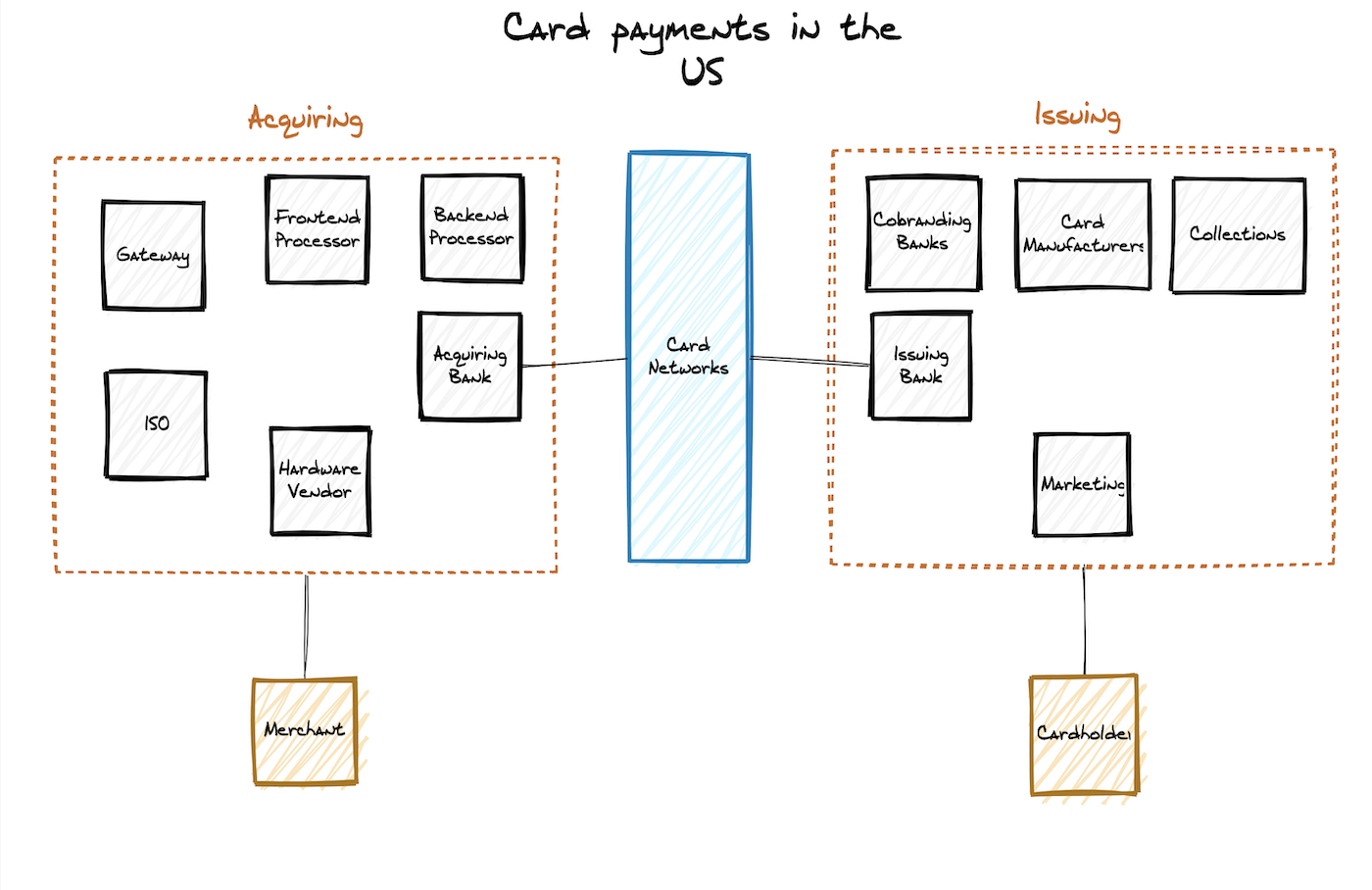
For large diagrams, group sections
If your diagram has a lot of components, make some logical groupings and outline the boundaries, maybe with different colors if convenient. Make sure you label the groups. This helps keep a potentially overwhelming amount of information more manageable. It also gives the diagram a very clean feel.

Keep an eraser handy
Chances are, as you diagram, you'll have to revise earlier drawings after discoveries are made midway through the process. Having an eraser on hand and actually using it lets you correct course quickly and cleanly. It's what a whiteboard is for. Sometimes interview rooms might not have an eraser — just use a tissue if that's the case, or in the worst case, use your hands or sleeves (you can buy a new shirt when you land the job). The point is, don't be afraid to backtrack once you know you've made a mistake. The self-awareness of it itself is a good signal, and erasing the original doesn't give later reviewers a chance to also see your mistake.
Never handwave
Lastly, one thing you should never do while diagramming is to leave a section nebulous with a handwave and a dismissive comment. This is something that comes up very often with candidates that are rejected. When faced with a weak point in their system design knowledge, they attempted to hide it rather than give their best effort to figure it out with what they know and some hints. With the former strategy, the interviewer is trying to break your facade, whereas in the latter, they can be on your side and supplement what you know with what you're missing and see how you take in new information. It's a huge red flag to assume something is trivial and handwave it off, only to be pressed to a point where you have to admit you actually don't know.
Conclusion
The system design interview is the most communication-heavy technical interview there is, and a great performance on it can compensate for weaker performances elsewhere. It's a lot more related to what you'd actually be doing on the job versus some other interviews where you're tested on something like algorithms. As a backend engineer, you'll often have to diagram your designs in a way that's clear and explanatory in meetings, ad-hoc discussions, and recorded documentation.
If you're wondering how to create hand-drawn diagrams like the above, Terrastruct has a setting that allows you to export to hand-drawn mode. Looking for an example of software architecture to prepare? Check our design of Elastic Search and Kubernetes.




 Previous post
Previous post






