The feature-packed, collaborative web IDE for D2

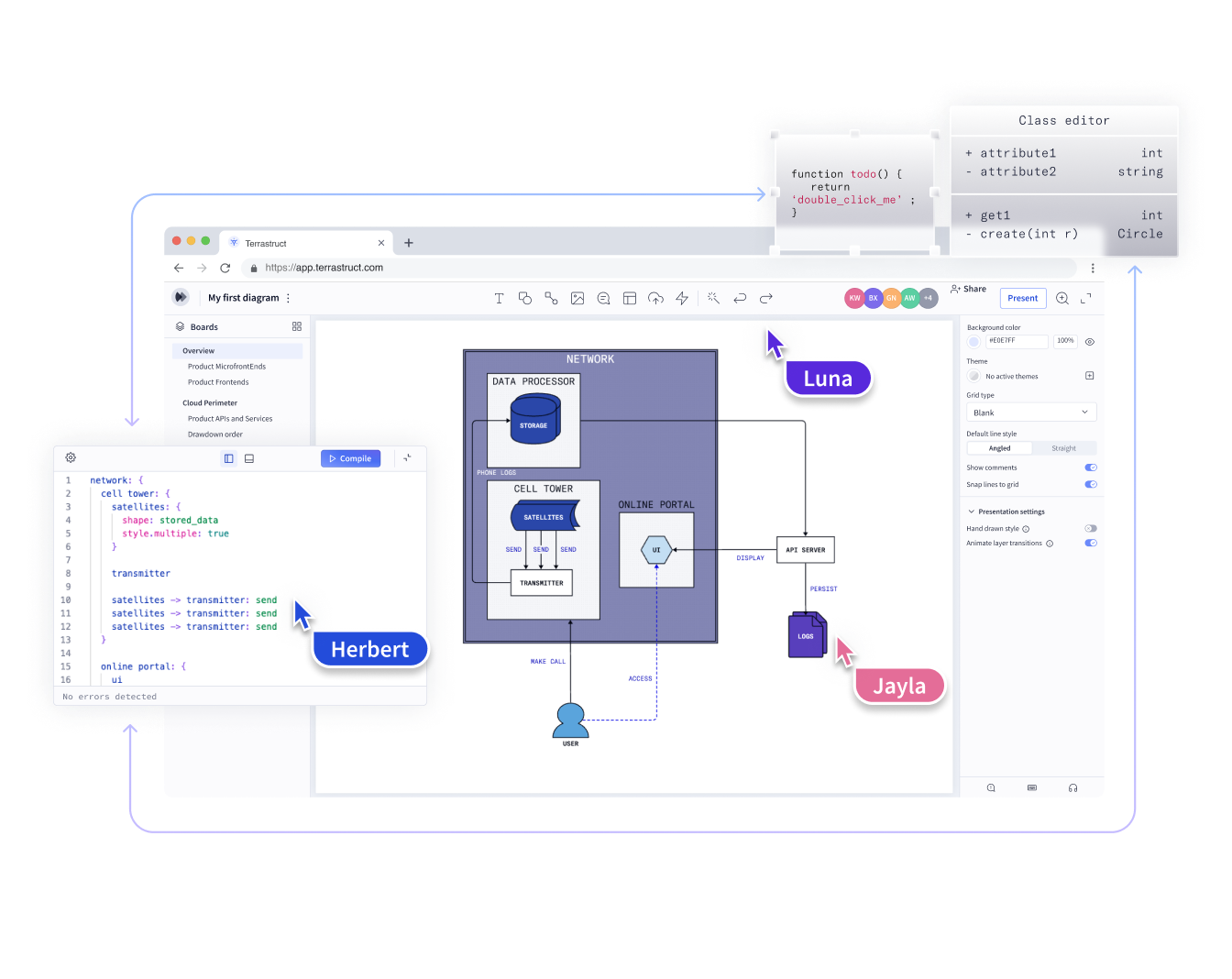
One diagram = multiple boards
Diagrams made with D2 Studio simply communicate more, and more clearly. Traditional tools are deeply rooted in treating one diagram as a single image. D2 Studio's UX revolves splitting up complexity into multiple, individually simple boards. For example, layers split your diagram along abstraction levels. Scenarios add critical information to each layer of how it behaves under each scenario, like an error to a server depicted.

GUI vs meets IDE
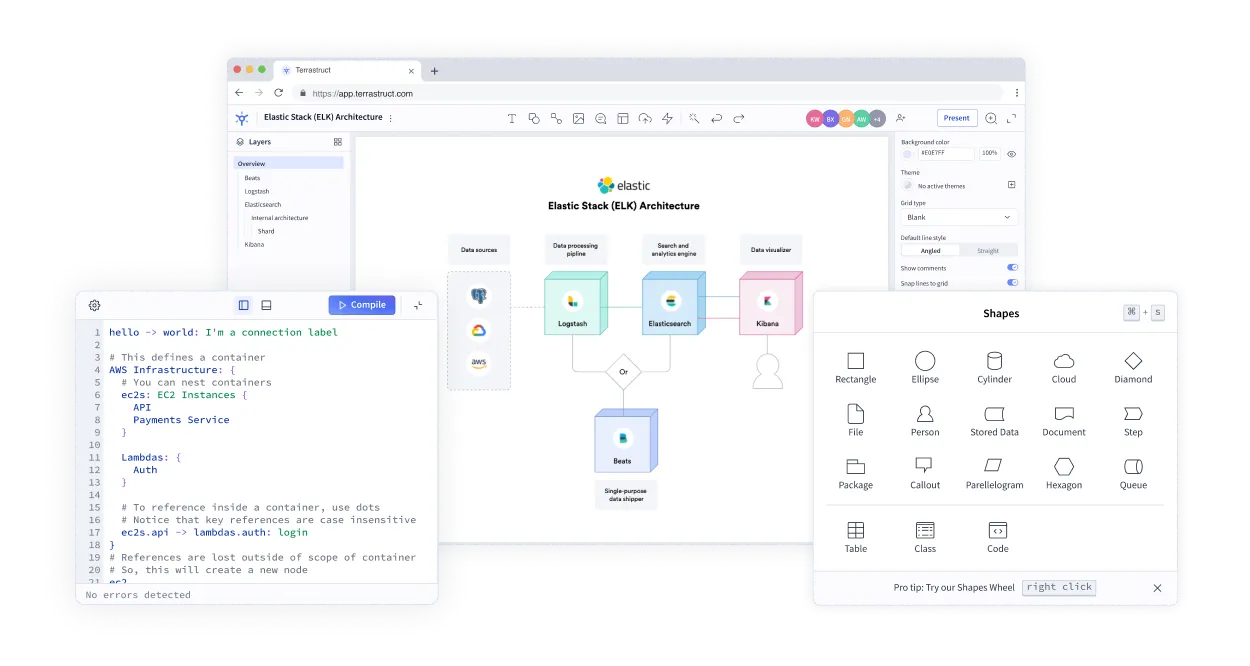
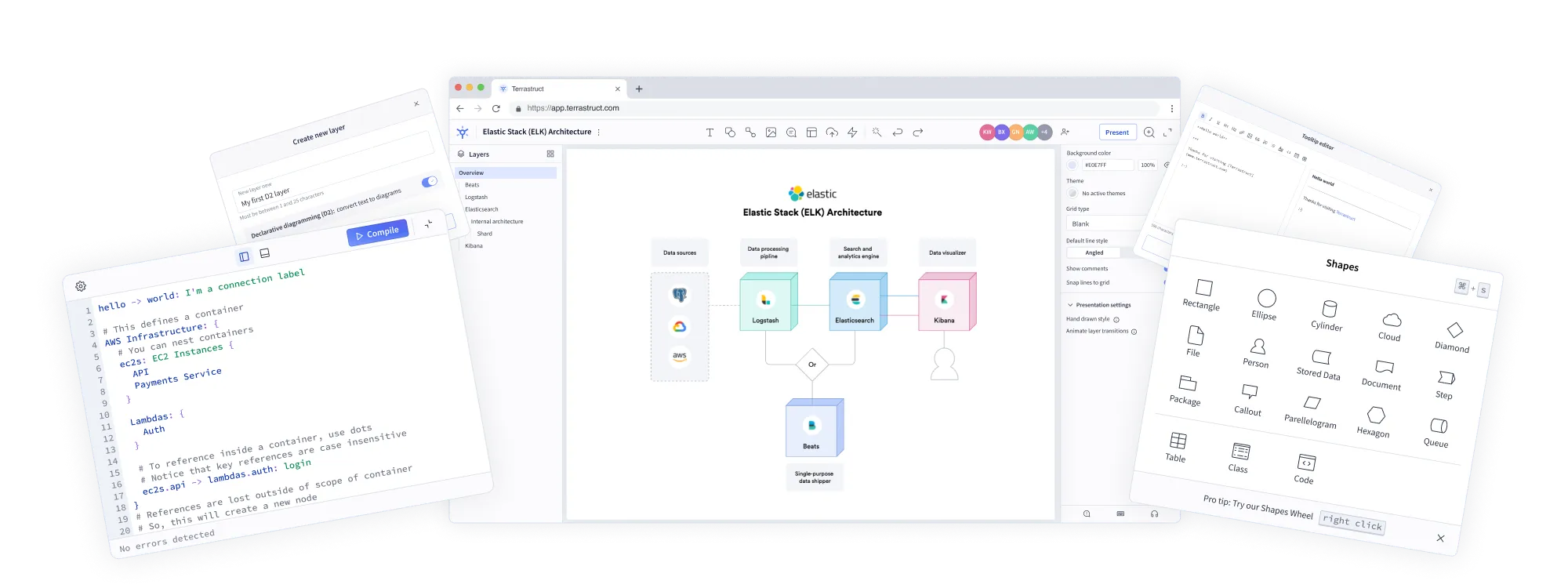
A prevailing problem with using text to create visuals is precision. How do you know what value of opacity looks like what you want? Or which color fits best?
In D2 Studio, you get GUI features synced back to the text. Slide the opacity, see the visual and text instantly update. Or pop out a color picker, and we'll write the hex code into your text.
You can even position and resize objects to exact positions, in case you have a portion of your diagram that you want to look in an exact way, while autolayout takes care of everything around it.

Managed and hosted
D2 and TALA always run on latest. We host the servers that run the CPU-intensive layout engine. Organizational dashboard to host your diagrams, manage your team, change permissions, everything you need.


For teams
View, comment on, and edit your teammate's diagrams. Upload and reuse assets like icons and graphics across all your diagrams. Add company watermarks. On-brand color palettes. And more. D2 Studio is the perfect hub for your organization's visual documentation.